Efficient Remote Development: Editing Files with Visual Studio Code
I work at the moment on a small sensor extension for my homeassistant server (I will blog about this later on).
So I want to share my experience on how I develop an extension for this. So for clarification, my Homeassistant runs on a separate (small) Linux server without an attached monitor. So I must work "remotely".
The requirements
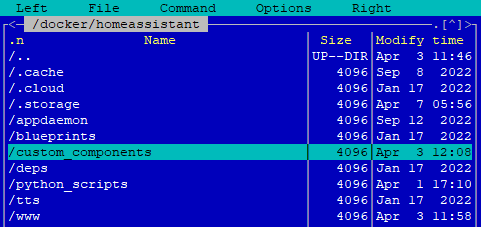
A starting point is the homedirectory from the homesassistant server. Within there exists a folder called "custom_components".

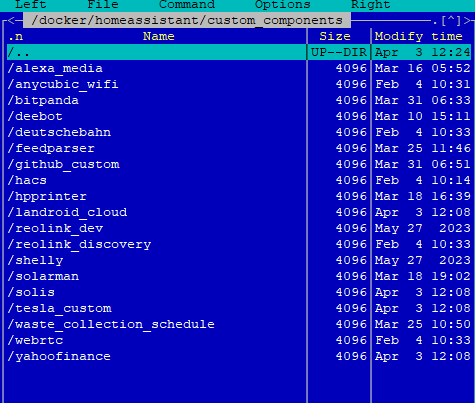
In that, there exists (depending on your installation) some directories.

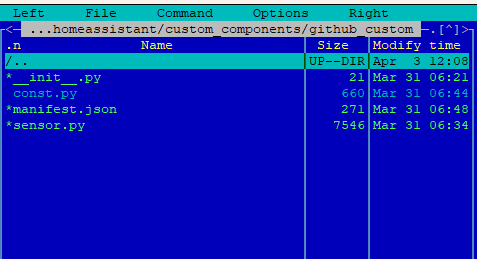
Every folder represents a custom component (integration in Homeassistant). Just let open up the github_custom integration. The content looks like this:

The following table will describe the files and what's the intent for this.
| Filename | Description |
|---|---|
| init.py | This file will be called on every startup, this can be empty when you want to separate the contents in other files (more on it later) |
| const.py | Here are some constants available, that will be used in other Python files |
| manifest.json | The manifest will describe some metadata like the name, the required dependencies, and so on |
| sensor.py | This file contains the definition for a sensor specification in this example. |
So Let's assume we have created the files somehow. So what is the best way to edit these files?
The simple way: SSH
The easiest way is to use an SSH client (like putty). Just connect onto the server with this ssh client and you can edit on this server the files. You must choose an editor like vi (for pros) or nano (for noobs like me :D).

The advantage of this is that you are working directly on the server and you can see the change (after reloading the config) directly in your system.
The disadvantage of this is that you cannot edit multiple files. Also copying and pasting some data between files is not easily possible.
The Advantage way: Visual Studio code
So you can use Visual Studio code to connect via SSH onto the remote filesystem. For that, you must install the remote Extension in your Visual Studio code instance. After you have installed it, and you added a new SSH connection, you can then connect to the system like this
You see, it opens a new visual studio code instance that is connected to the target filesystem. Now you can open the files within Visual Studio code. This looks like this
Now you can edit onto the server within Visual Studio. You have also full access to the System itself (just keep in mind that you must pay attention to the access rights for the files to edit them).
The advantage of this scenario is that you now be able to edit multiple files. You can also format (identation) easily the files and you have a small intellisense support while you edit the files (if you have installed the correct extension).
Conculsion
So this post will show you how to edit files remotely. But not every way will have only advantages, there are also downsides. So just keep in mind, that you must be comfortable with a solution. For my example, it worked very well, because I edited several configs on my server manually. Instead of using the ssh client, I use Visual Studio code for now.