Using declarative Copilot Agent for accessing "static" data
In my Last post, I described how to add custom data to your declarative Copilot. This post will focus on a topic that will not be so sophisticated. So, it is an easy-to-read post. It's all about the implementation of static data. But in a very declarative way
How to add external "static" -data
You can provide things like SharePoint lists, OneDrive folders, and web searches as external or "static data" (in my opinion). However, no data extension is configured by default, so when you check the copilot to generate answers about specific topics in your organization, it will not give you the correct answer.
Adding web Data
So, the easiest way is to add a web search.
{
"capabilities": [
{
"name": "WebSearch"
}
]
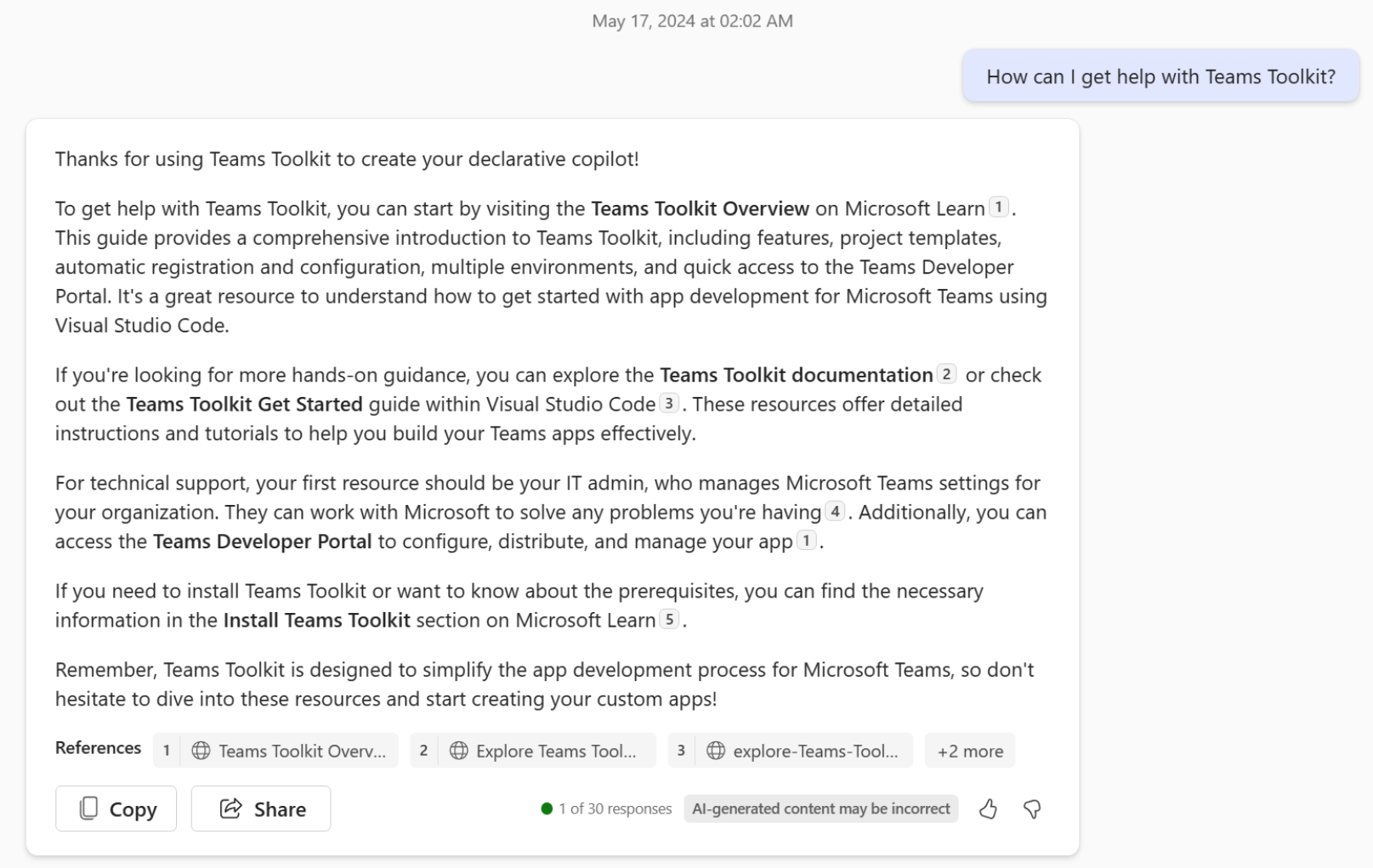
}After deploying, you can ask the copilot something. It will search the web and present the data results copilot-style
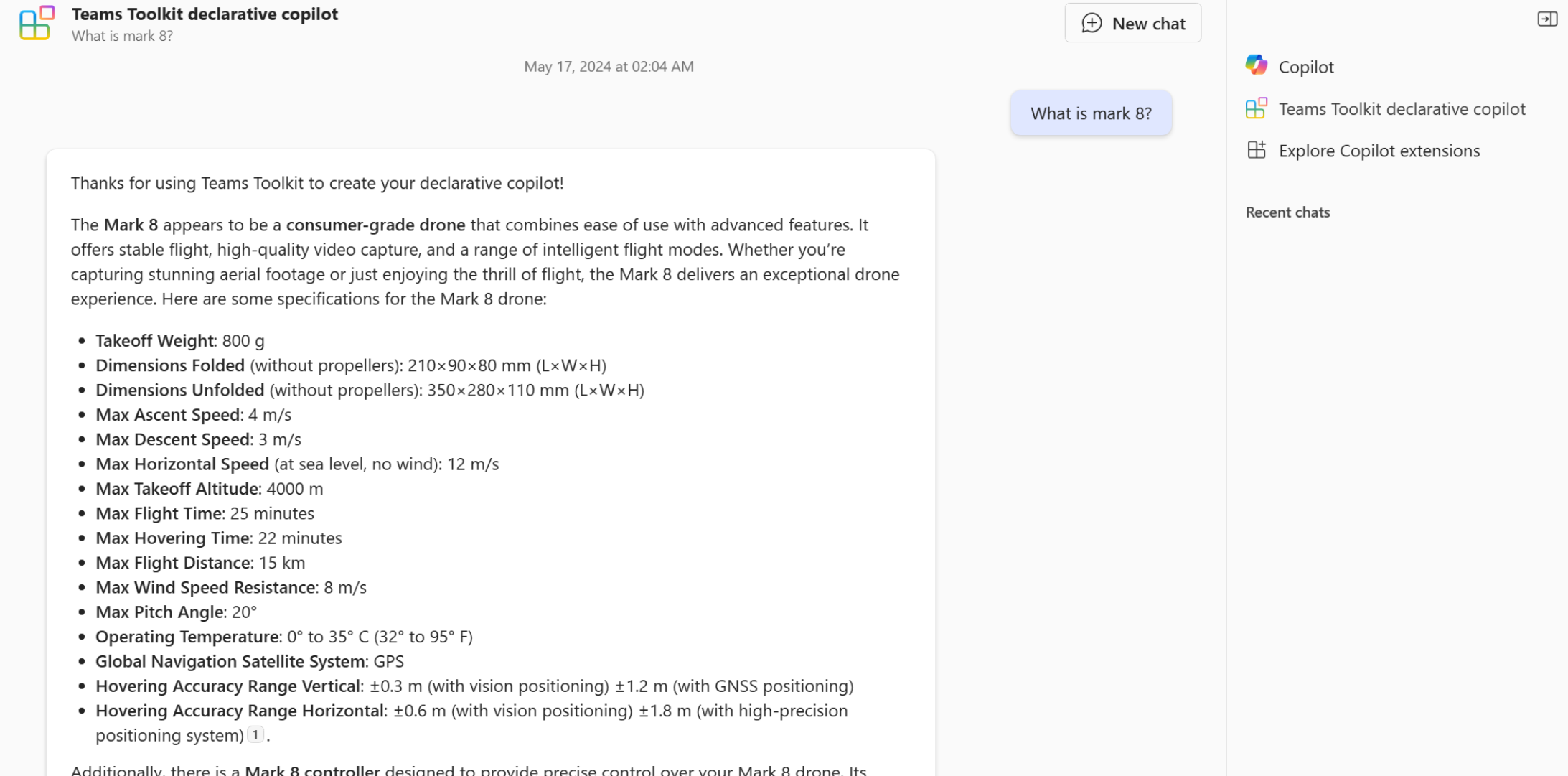
this looks like this

But I won't recommend assigning the web search because when you want to add a custom copilot, you may intend to add YOUR custom data to the declarative copilot.
Adding OneDrive or SharePoint Data
For example, let's assume your organization has some data hosted on a SharePoint site. You may then configure this as follows.
{
"capabilities": [
{
"name": "OneDriveAndSharePoint",
"items_by_url": [
{
"url": "https://contoso.sharepoint.com/sites/ProductSupport"
}
]
}
]
}This will query against the SharePoint site, and the result will be aggregated to the user. So, it's grounded in the data provided on the SharePoint site.
This approach consider the access rights, so you will not get any data, on whom you don't ahve any acces to it.
Here's an example output.

Adding Graph Data
You can also add graph data, especially a Graph connector. This will allow you to add Graph data to your copilot. A Graph connector will be mostly used if you have data that will be periodically updated and not used in real-time. The data must be provided (inserted) into the graph data space.
You will be able to add a graph connector like this
{
"capabilities": [
{
"name": "GraphConnectors",
"connections": [
{
"connection_id": "foodstore"
}
]
}
]
}You must set only the connection ID (that will be defined in a setup of the graph connector), and the copilot can access the data.
Please be sure that the Access controll will be fetched from the graph connector, so it will be secure, when you provide the scuring information to the graph data ;)
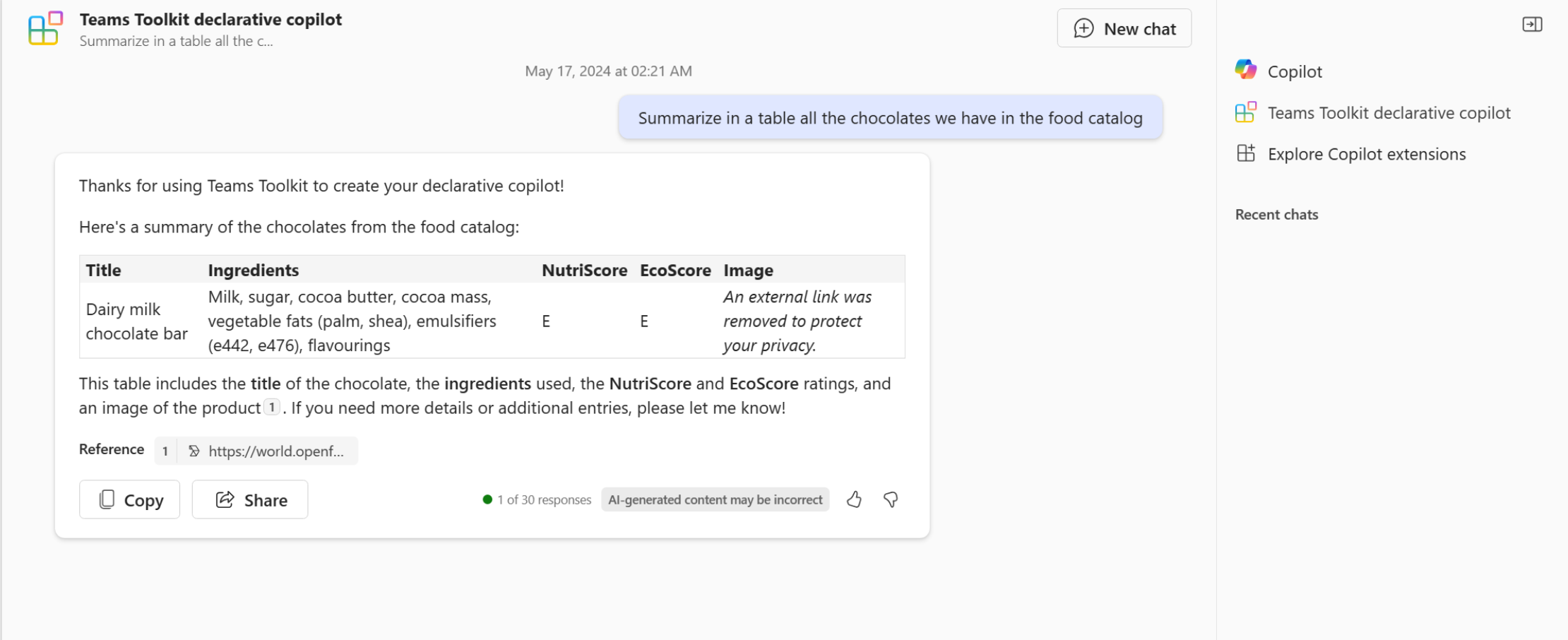
And here's an example.

Final words
It's now relatively easy to add external data to the copilot; you can also mix up the external data and build your declarative copilot. So, it opens up new possibilities for people without knowledge of development. Because this is a very low code scenario here 😄. So what do you think about this? Is that nice or not needed, in your opinion?
My opinion is that fact that you shouldn't use the web search to get better-focussed search results. Maybe you have another opinion about this.