Angular, React or Vue what is better?
Sometimes it becomes a tedious task to pick the best frontend framework as the developers need to choose based on factors like budget, app size, time, and project objectives, end-users, and resources, etc.
Do you know the popularity of the front end frameworks is increasing at a fast pace? Initially, Angular and React are mostly used by the developers, but now the third competitor is in the market-Vue.js.
Let’s start for the search of finding the best framework in Angular, React, and Vue.js.
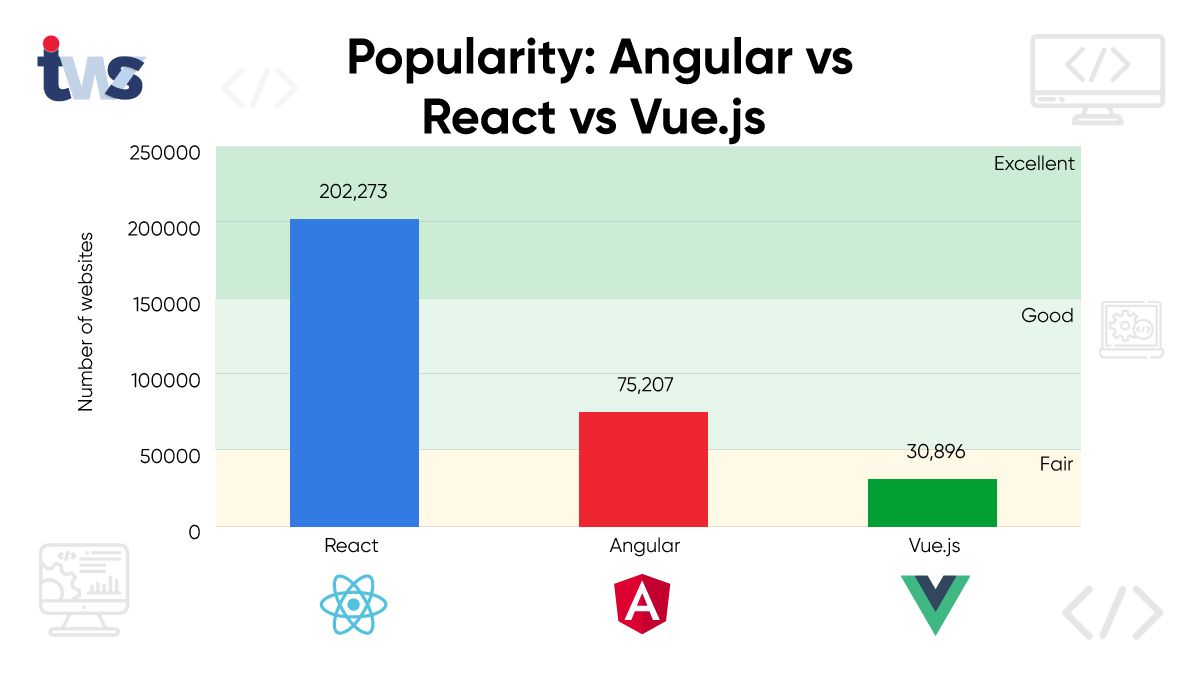
Popularity: Angular vs React vs Vue According to SimilarTech, In the United States alone, the highest number of websites developed with React framework is 202, 273, followed by the websites built in Angular(75,207) and Vue.js(30,896)
angular vs react vs vue As per the Google Trends, Angular got the maximum number of searches on Google, React got the second position. However, Vue.js has the lowest number of searches as compared to the other two.

History: Angular vs React vs Vue
Angular:
Angular, introduced by Google, released in 2010. Angular is a Typescript based javascript framework. The version of angular – Angular 2(dropped the JS from the name- Angular JS), Angular 2+. The latest version is Angular 10, released in June 2020.
React:
React, launched by Facebook, in 2013. React is mostly used by the Facebook company in its products like Facebook, Instagram, and Whatsapp. In November 2018, Facebook released the latest version, 16.X.
Vue.js:
Vue.js is the youngest framework among all three. A Google employee, Evan You has developed the Vue.js in 2014. In February 2019, version 2.6 declared as the stable version of Vue.js development.
| Features | Angular | React | Vue |
|---|---|---|---|
| Release Year | 2010 | 2013 | 2014 |
| Official Website | angular.io | reactjs.org | vuejs.org |
| Size in KB | 500 | 116 | 91 |
| Latest Version | Angular 10 | 16.X | 2.6 |
| Used by Companies | Google, Wix | Facebook, Instagram | Alibaba, Gitlab |
Which is better Angular vs React vs Vue? Vue and React frameworks are best for small projects; however, Angular is suitable for a large project. Vue and React are excellent in performance and flexibility, while Angular is based on Typescripts.
Why is Vuejs not famous?
Despite, Vuejs is newer in the market, but it is giving a stricter competition to React and Angular. Vuejs is a stable, customizable, and growing framework. That’s why most of the developers won’t use Vuejs due to the delayed updations.
Is Vuejs faster than react?
In the case of the DOM manipulations, React is faster than the Angular, but it slower than the Vuejs. So, yes, Vuejs is more rapid than React.
Community Support: Angular vs React vs Vue
Angular and React is powered by the big giants are Google and Facebook, respectively, so these frameworks get the regular updates and release after a few months. However, according to the developers, upgrades are not the problem to React and Angular. In the case of Vue.js, the assistance of the migration helper tool makes the migration easier in the small projects. But it creates problems in larger projects. It is also experienced that React is more flexible than Angular.
Easy to use for Developers: Angular vs React vs Vue
The reason for the developers why they like the Angular or Vue? Since React involves more javascript and having a different syntax- JSX(Javascript XML), it has stricter setup, architecture, and environment of React. So, developers use Angular more in this case. Angular is a well-established technology with an immense of projects and resources.
How Does It Work : Angular vs React vs Vue
How does Angular work?

How does React work?

How does Vue work?

angular vs react vs vue
Framework or Library: Angular vs React vs Vue
Angular is a framework as it offers you to build the application with a complete setup without looking into the libraries and integrations. So, in this case, React and Vue.js.
Whereas, with React, you can use multiple integrations, libraries in your project. So, react provides more flexibility.
However, Vue.js facilitates the coding efficiency with the perfect balance of dependencies and flexibility.
Size and Load Time: Angular vs React vs Vue
The size of libraries in Angular, React, and Vue.js are:
Angular: Depends on Bundle Size
React: 116KB
Vue.js: 91KB
Components: Angular vs React vs Vue ##Angular: In Angular, components known with the name of directives. Angular separates the UI components, as components are in HTML tags and their behavior in Javascript code. So, it helps in faster angular development services.
React: React exhibits entirely different characteristics. It combines the UI parts and behavior of components.
##Vue.js: In Vue.js, UI and behavior are the parts of the components. Moreover, Vue.js is highly customizable, and the UI and behavior can be combined in the script code.
Learning Scale: Angular vs React vs Vue
Angular: Difficult- Angular has a steep learning curve since learning includes the mastering in MVC and Typescript, so it takes time to learn the complete Angular.
React: Moderate- React comes with the starting guide, making it easier to start with the react development. But, it does not mean you would not face difficulties learning about the libraries and integrations in React.
Vue.js:
Easy- As we all know, Vue.js is highly customizable, so it is quite easy to learn it. Learning Vue.js is easier than the other two- angular vs react.
Which should I choose?: Angular vs React vs Vue
| Features | Technology |
|---|---|
| Want Flexibility | React |
| Love Typescript | Angular |
| Javascript Lover | React |
| Want Clean Code | Vue.js |
| Easy to Learn | Vue.js |
| OOPs | Angular |
| Small Project | Vue.js |
| Large Project | Angular |
#Final Thoughts
Still, confused? Let’s have a quick overview
Angular is a perfect option for the companies with large teams and developers who are used to coding in Typescript.
React is a good option for startups and developers who want flexibility.
Vue.js is the newest one, and giving a fierce competition to Angular and React.
So, the choice of using the frontend frameworks depends on the demand for your project.