How To: Modifing the tab order in Azure B2C login Screen
Azure B2C is a very cool tool to integrate external users into your organization. But it comes up sometimes with small bugs. One of them is the reordering of the Tab-flow.
This article will introduce you to the problem and how I solved this.
The Problem
The Problem is the tab-flow. Look here
Now our mission is to fix this on our own :)
Identify the Components to reorder
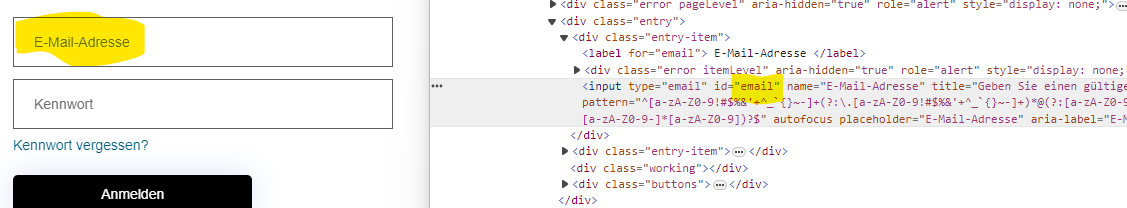
The very first step is to identify which fields to reorder. For this, I open up the F12 Developer toolbar and search for the id's the controls

So in my case I got the following controls
- password
- forgotPassword
- next
Write the Javascript to do the magic
Any magic will be done via JavaScript in the web world. So here the Javascript that I generated to achieve my goal:
<script>
document.getElementById("email").tabIndex = "1";
document.getElementById("password").tabIndex="2";
document.getElementById("forgotPassword").tabIndex="3";
document.getElementById("next").tabIndex="4";
</script>Integrate JavaScript
In your custom Page HTML you can add the script to the bottom of the HTML, before the </body> tag
<!DOCTYPE html>
<html>
<head>
<title>Sign up or sign in</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="background_branding_container" class="background-gh" data-tenant-branding-background-color="true">
</div>
<div class="container unified_container" role="presentation">
<div class="row">
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-body">
<img class="companyLogo" data-tenant-branding-logo="true"
src="https://abc.de.fg/b2cdev/BrandLogoSmall.jpg" alt="Company Logo">
<div id="api" role="main">
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
document.getElementById("email").tabIndex = "1";
document.getElementById("password").tabIndex="2";
document.getElementById("forgotPassword").tabIndex="3";
document.getElementById("next").tabIndex="4";
</script>
</html>Please pay attention to putting it into the last segment of the HTML, otherwise, the script will be executed before the page is rendered and it will not work.
After you navigate to the login page, you will see... no change. But why?
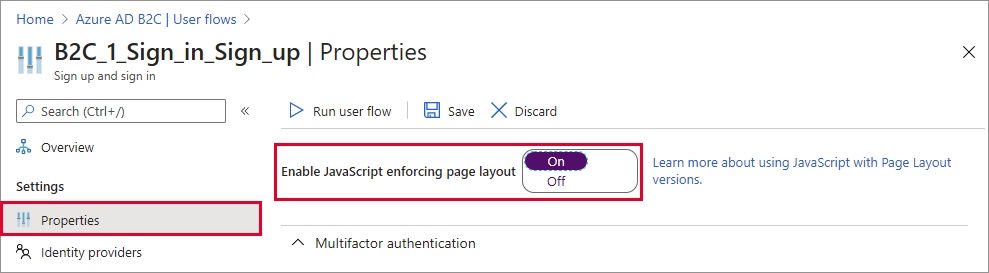
Enabling JavaScript
As per default, the JavaScript is not allowed to execute on the login page. But in this scenario, you must be able to execute some scripts. So there you must enable this feature in the properties tab of your flow

The result
Now reload the page and you will see that the tab order is now in the correct order
Final Words
You'll see this is a simple approach to get the possibility to modify the behavior of the login screen. In fact, you are not limited to the tab order. You can do way more, for example, you can now execute some web requests before the login button is hit to track telemetry or s.th. Just let me know what are our approches for using the insertion of the javascript?